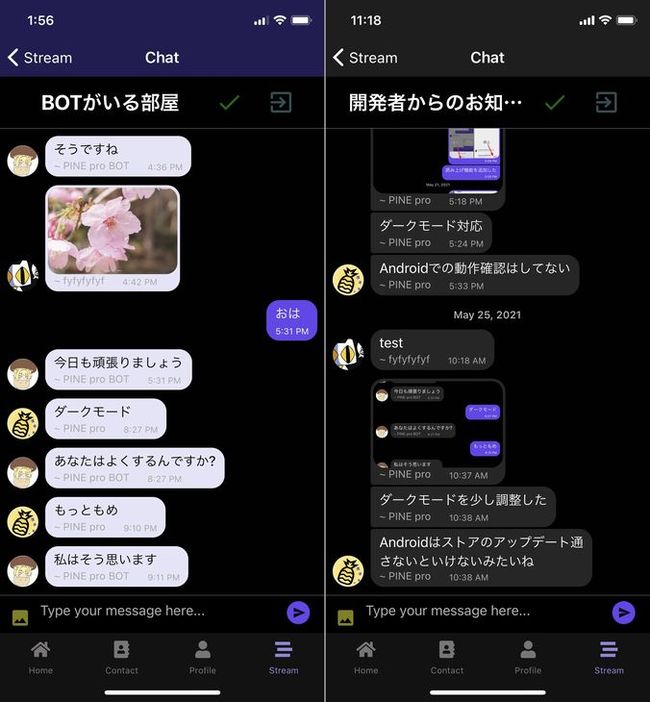
PINE proのダークモードを改善しました
2021-05-27
Build a Messenger with React Native and Firebase. Part 15
ダークモードの漸進的な改善
前回、PINE proにダークモードを実装しましたがExpoのAppearanceがSDK43にて削除予定だったため、あらかじめ対応しておくことにしました。ついでに、ヘッダーとチャット画面の吹き出しも調整しました。

変更したコード
src\routes\navigation\Navigation.js
まずは前回追加したreact-native-appearanceを削除。
import { AppearanceProvider, useColorScheme } from 'react-native-appearance'代わりにreact-nativeからuseColorSchemeだけインポートします。
import { useColorScheme } from 'react-native'AppearanceProviderを削除。
return(
<NavigationContainer theme={scheme === 'dark' ? DarkTheme : DefaultTheme}>
{ user ? (
<TabNavigator/>
) : (
<LoginNavigator/>
)}
</NavigationContainer>
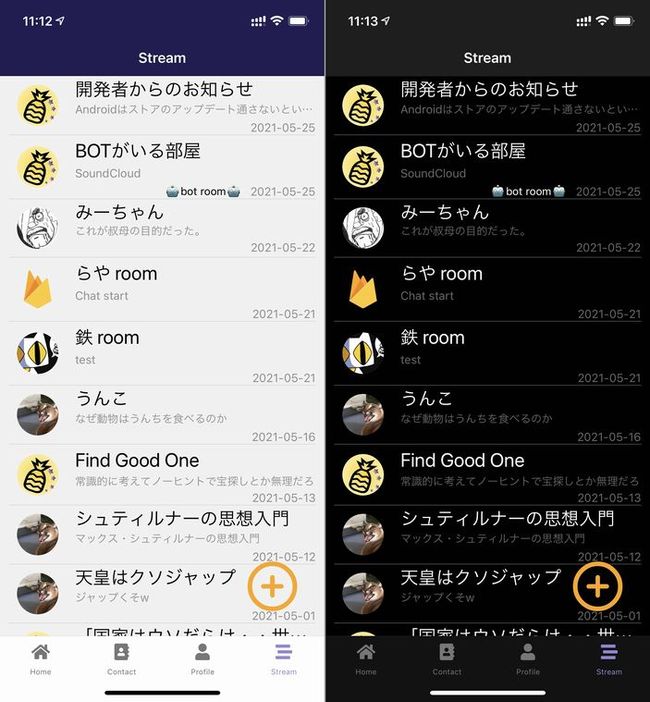
)ヘッダーの色もダークモード対応
ヘッダーはもともと暗めの色だったので変更しなくてもよいかと思ってたのですが、気になったので変えました。

src\routes\navigation\Navigation.js
const navigationProps = {
headerTintColor: 'white',
headerStyle: {
backgroundColor: scheme === 'dark' ? colors.dark : colors.darkPurple
},
headerTitleStyle: { fontSize: 18 },
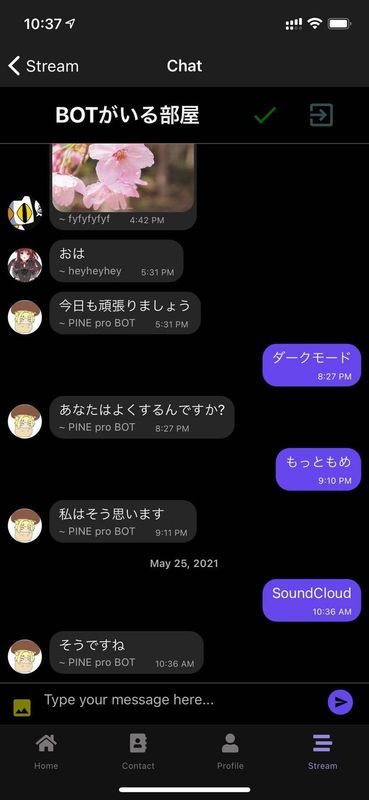
}チャット画面の吹き出しもダークモード対応
ここも変更予定ではなかったのですが、気になったので変えました。

src\scenes\talk\Talk.js
function renderBubble(props) {
return (
<Bubble
{...props}
wrapperStyle={{
right: {
backgroundColor: '#6646ee'
},
left: {
backgroundColor: scheme === 'dark' ? '#262626':'#e6e6fa'
}
}}
textStyle={{
left: {
color: scheme === 'dark' ? 'white':'#000000'
},
right: {
color: '#fff'
},
}}
/>
);
}まとめ
普段iPhoneをダークモードで使ってます。ダークモードは見た目がかっこ良いですな。