開発中のGatsbyサイトをスマホで確認する
2020-12-15
How to check the Gatsby site under development on iPhone.
編集中のGatsbyサイトをプレビューするにはgatsby developもしくはnpm run developコマンドでlocalhostで動かしながらブラウザでアクセスしますが、たまにスマホでの見栄えを確認したい時があります。
実機で確認する
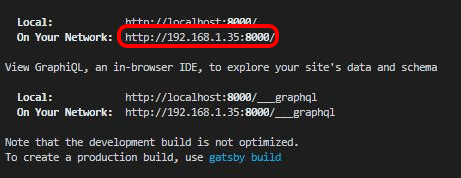
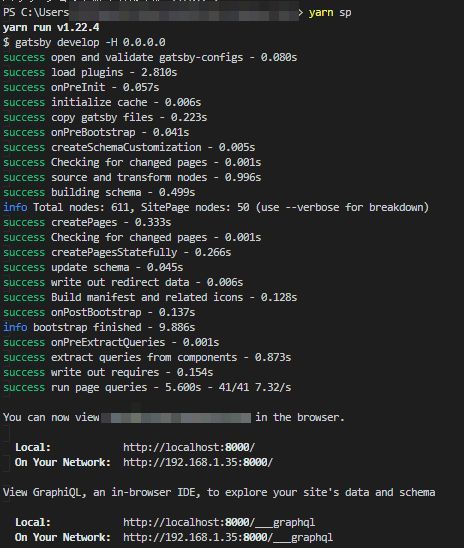
以下のコマンドで同一のLAN内のデバイスからアクセスできるようになります。
gatsby develop -H 0.0.0.0

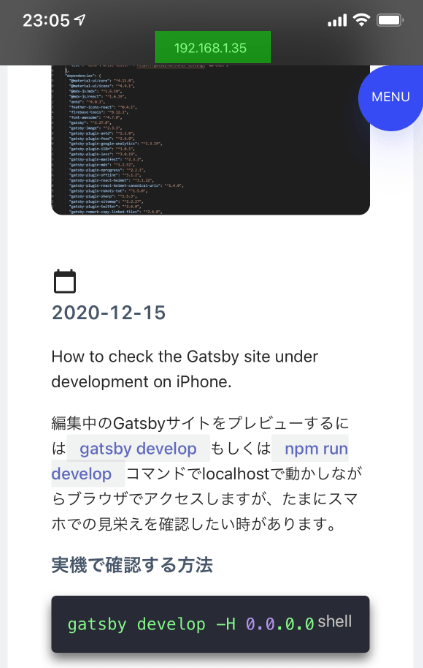
スマホから192.168.1.35:8000にアクセスするとプレビューできます。

上記のコマンドだと長いし、覚えられないのでpackage.jsonを編集しておきます。
package.json
"scripts": {
"build": "gatsby build",
"develop": "gatsby develop",
"sp": "gatsby develop -H 0.0.0.0", // ここに追加
"format": "prettier --write \"**/*.{js,jsx,json,md}\"",
"start": "npm run develop",
"serve": "gatsby serve",
"clean": "gatsby clean",
"test": "echo \"Write tests! -> https://gatsby.dev/unit-testing\" && exit 1"
},これで以下のコマンドで実行できるようになりました。
yarn sp

もちろん、ソースを編集するとデバイス側にも反映されます。
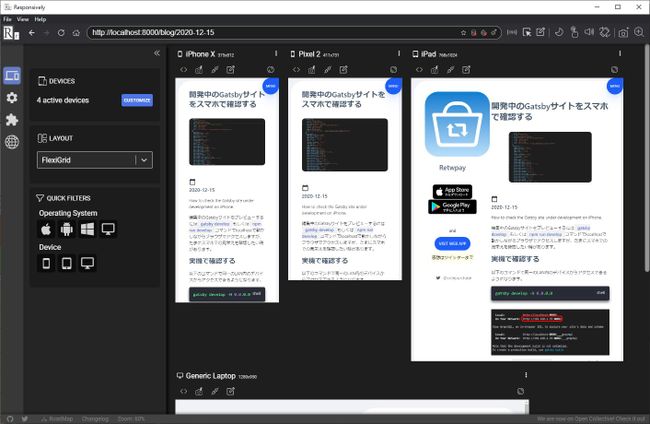
Responsivelyを使う
複数の画面サイズでのプレビューを一度に確認したい場合はResponsivelyを使用するのが便利です。

スマホに持ち替える必要がないので私はこちらを使うことが多いです。