ブログ内検索機能をもっと改善した
2020-12-25
Improved the search function.
実装したブログ内検索機能の問題点
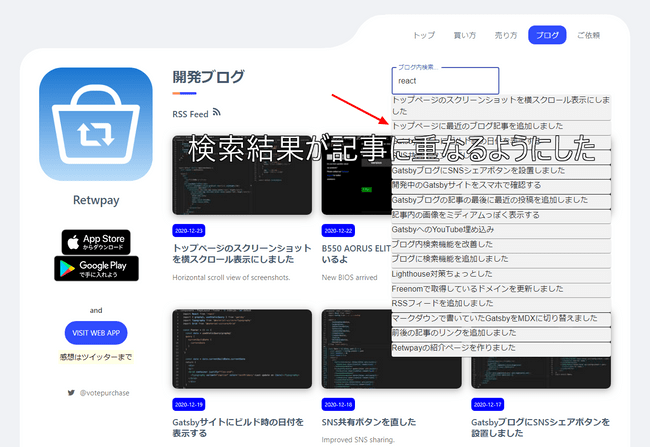
以前、ブログの見た目をそれっぽくする目的で検索機能を追加しましたが、問題がありました。検索結果が表示されると、それに合わせて記事が下に移動してしまうことです。

それっぽい見た目にしたいという目的をいまいち達成できていなかったので直しました。

変更したコード
検索結果用のクラスを追加します。今回の目的はpositionとz-indexの指定だけで達成できますが、検索結果の表示も調整したかったのでついでにulオプションも追記します。
src\styles\global.less
.searchResult {
position: absolute;
z-index: 99999;
ul {
list-style: none;
padding-left: 0px;
}
}作ったクラスを検索コンポーネントに適用します。見た目を調整したいのでMaterial UIからDividerとTypographyもインポートします。
src\components\Search\index.jsx
import Divider from '@material-ui/core/Divider';
import Typography from '@material-ui/core/Typography'; return (
<div className="searchResult"> {/* ここに追加 */}
<ul>
{result.map(e => {
return (
<li key={e.slug}>
<Link to={`/${e.path}`}>
<Card style={{backgroundColor: "#F2F2F2"}}>
<Typography variant="body1" gutterBottom="true"> {/* ここに追加 */}
<TextHighlighter str={e.title} includes={props.value} />
</Typography>
</Card>
</Link>
<Divider /> {/* ここに追加 */}
</li>
)
})}
</ul>
</div>
)以上です。