ウェブページの使用技術を確認するChrome拡張 Wappalyzer
2021-01-28
Identify web technologies.
Wappalyzerの使い方
以前の投稿でkenmo readerがウェブサイトからコンテンツを取得する仕組みを書きました。要は、ウェブサイトのURLの最後に/wp-json/wp/v2/posts?_embedを付与してアクセスすることによって、WodrPress APIを叩くという仕組みです。
つまりkenmo readerで対応できるウェブサイトは
- WordPress製であること
- APIでのアクセスを許可していること
の2点をクリアしている必要があります。
ただウェブサイトがWordPressかどうか見た目で判断するのは難しいです。
そこで、ウェブサイトで使われている技術(ソフトウェアやサービス、フレームワーク)を一覧できるChrome拡張Wappalyzerを使います。
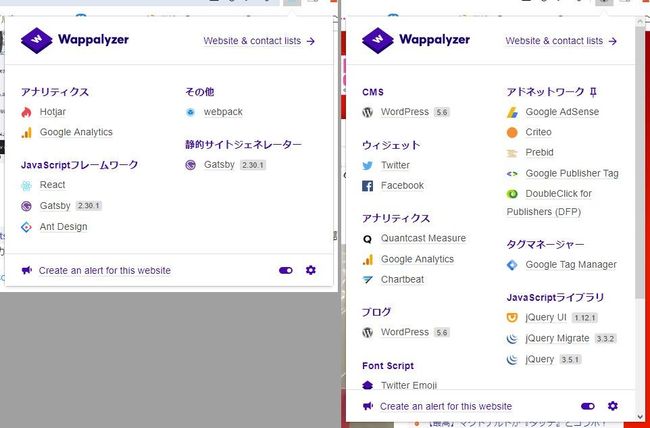
インストールすると閲覧中のウェブサイトで使われている技術を調べることができます。

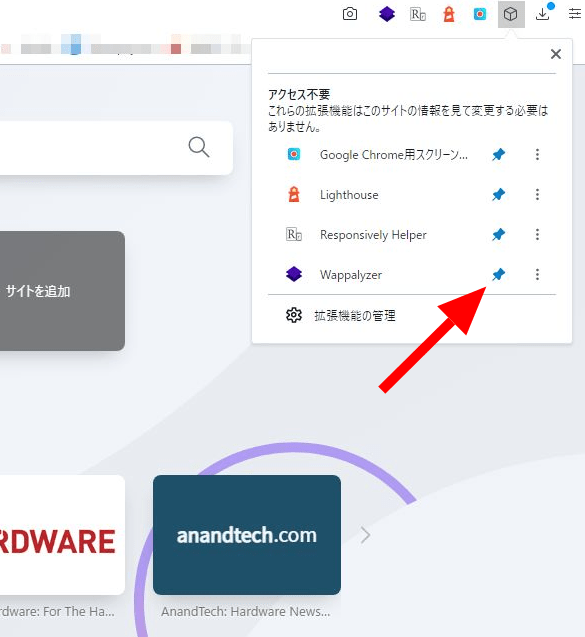
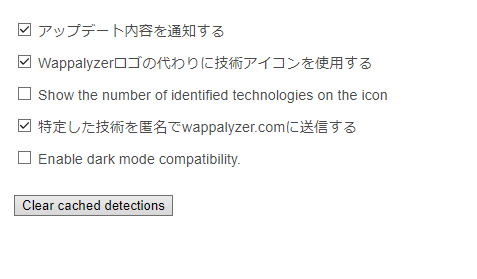
普通のChrome拡張と同じようにインストールするだけでも使えますが、初期状態ではアイコンを出してくれないので設定を変えます。




Wappalyzerの設定は以上です。
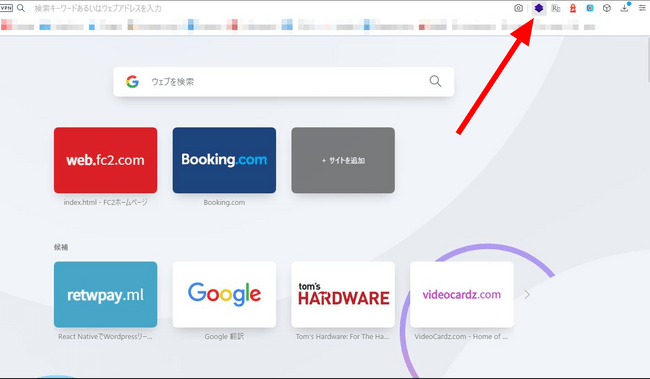
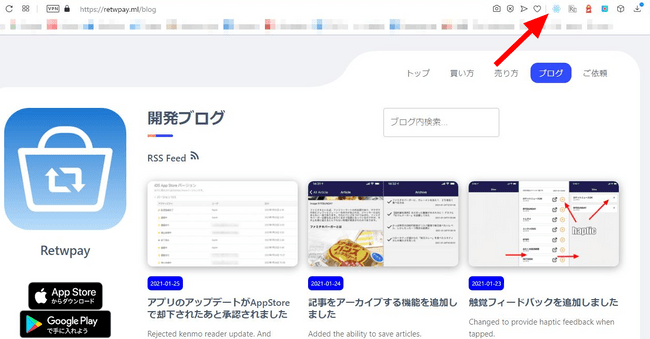
上の設定にすることで、今開いているウェブページで使用されているフレームワークが画面上に常に表示されるようになります。


開いてるサイトがWordPressであることがわかったらURLに/wp-json/wp/v2/posts?_embedを加えてアクセスしてみることでkenmo readerに対応しているかがわかります。
https://rocketnews24.com/wp-json/wp/v2/posts?_embed

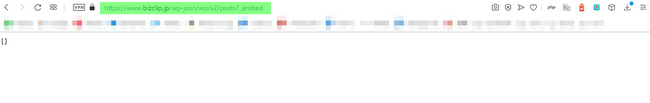
対応してない場合は404や403エラーが表示されます。
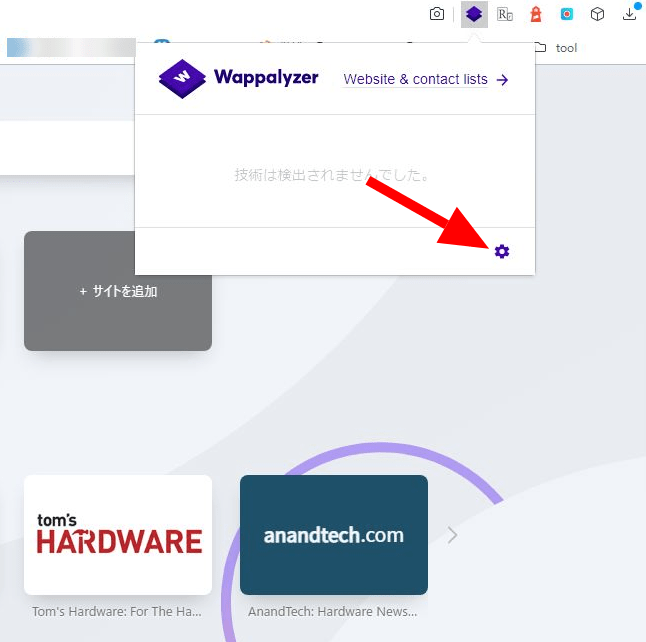
あるいは下のように何も表示されなかったり、極端に少ない情報しか表示されなかったりします

Wappalyzerの使い方は以上です。
見ているサイトでkenmo readerに追加したいものがあればTwitterやランディングページのフィードバックウィジェットで教えてもらえると助かります。